idを指定してデータを取得するdocument.getElementById とテキストを取得する.textContent
はい、よくわからないの出た。
本で勉強していると理解していなくてもすいすい進んでしまうので今のうちにきちんと理解しようと思います。
1.getElementByIdについて
1-1.getElementByIdメソッドとは
getElementByIdメソッドはHTML内の特定のidの要素を取得するメソッドです。
・・・要するに
getElementByIdにHTMLの中にあるidをぶっこめば「これやで~」とそのidの部分を持ってきてくれる人です。
1-2.どんな時に使う?
HTMLを書き換えたいときにその要素を取得する時に使う
・・・要するにHTMLの要素をなんかしたいときに使う(使い道がまだうまく言語化できない笑)
1-3.どうやって使う?
HTMLのid名を入力してコードを打って使う。
1.textContentについて
1-1.textContentメソッドとは
textContentメソッドはHTML内の要素を書き換えるメソッドです。
・・・要するに
textContentに「このテキストで出しといて~」と言うとHTMLの内容をお願いしたものに書き換えてくれる人
です。
1-2.どんな時に使う?
document.getElementByIdと同じく全く言語化できていないですが、HTMLを書き換えたいときにその要素を取得する時に使う
・・・要するにHTMLの要素をなんかしたいときに使う(使い道がまだうまく言語化できない笑)
誰か言語化して・・・
上記二つのdocument.getElementById と.textContentを使うと以下のようなことができます。
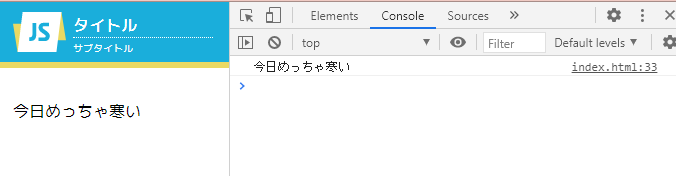
例)
表示結果

HTMLの<p>には「今の気持ち」としか記述していないのに、textContentで指定した「めっちゃ寒い」というテキストが表示されています。
これはdocument.getElementById で「idがchoiceのとこ引っ張ってきて!」とお願いして、引っ張ってきてもらったidに対してtextContent で「めっちゃ寒いって表示しといて!」と依頼したため、上記のような表示になります。(で合ってますか?)
まとめると
document.getElementByIdは指定のidの要素引っ張ってくる
textContentは指定通りに書き換える
という役割です!
他にも使い方はあると思うのですが、今の私の知識では一旦上記で理解しました!
全然違うよ!というご指摘いつでもお待ちしておりますm(_ _)m