画像のサイズが変わらない(親要素の影響編)
CSSで確かに画像のサイズ指定をしているのに変わらない・・・!
結構悩んでいろいろと調べたのですが、結局親要素の幅指定を引き継いでいる影響で子要素に対するCSSが効いていない状態でした。

ディベロッパーツールで確認したものの、最初はなぜ子要素(.category-img )のCSSが打ち消されているのか分からず、HTMLに直接サイズ指定をしたり、「absoluteのせい!?」と何の罪もないabsoluteを消したりごちゃごちゃしてました。
落ち着いてみると思いっきり親要素の幅指定が有効になっているのに気づかないものですね・・・

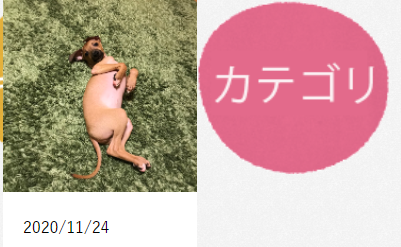
完全なるなんでやねん状態
この時の親要素のCSS
.reportcard img {
width: 100%;
}
子要素のCSS(本当に効いていないのか確認したく、極端に幅を5pxにしています。)
.category-img {
width: 5px;
position: absolute;
}
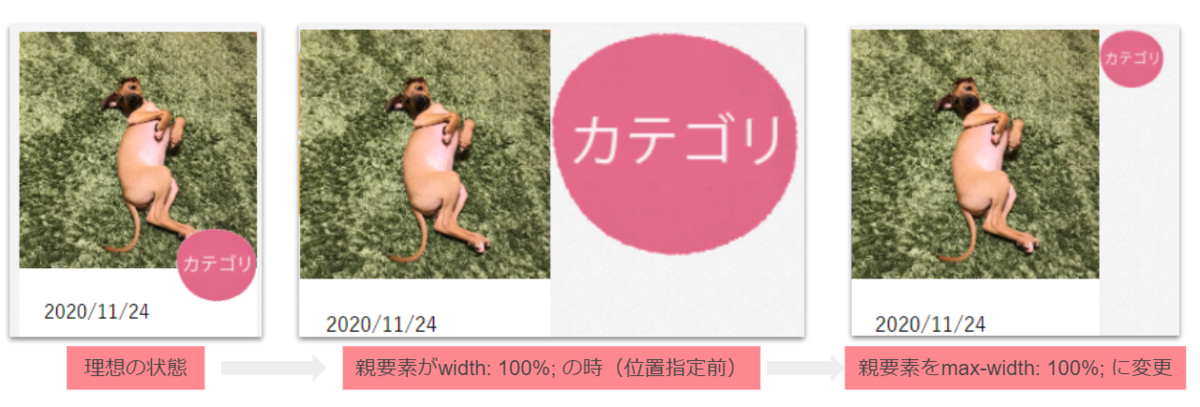
親要素のCSSをmax-width: 100%に修正したところ子要素の幅指定が効きました。

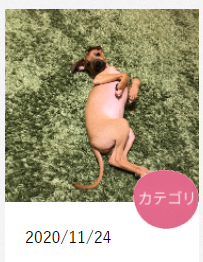
absoluteで位置指定を行い理想の状態になりました!

なぜ親要素がmax-width指定だと子要素の幅指定が効くのかについては自分なりに以下の解釈をしました。
- 親要素がwidth: 100%; だと子要素も width: 100%; 以外認めない
- 親要素がmax-width: 100%; だと子要素は最大で親要素いっぱいの幅=親要素より小さい場合は幅指定できる
この理解であってるかな・・・?
今回はヒントとなる記事を見つけられなかったので模写しているサイトのコードを参考にしました。
やっぱり自分でググって答えを見つけられた方が嬉しいなぁ・・・