ロゴを中央寄せに
画像の中央寄せ。
ただ真ん中に配置するのは簡単ですが、他の要素の上だったり別の画像の親要素にposition: relative; を入れていたり、急にロゴ画像が画面いっぱいにものすごくビッグになったりと格闘が続いています。
なんでこんなに中央寄せ難しいの・・・
今回は先日作ったアイキャッチのアニメーションの上、左右中央にロゴをのせました。
試行錯誤で中央寄せに成功したのはこちら。
HTML
.logo-eyecatch {
width: 120px;
height: auto;
margin: 0 0 0 -60px;
position: absolute;
top: 10%;
left: 50%;
z-index: 999;
}
成功するまでに紆余曲折あり・・・
①アニメーション画像の下に表示される
アニメーションが切り替わる瞬間だけロゴが出てきて、その他は見えないという謎現象に。
z-index: 999; で一番前へ。
②中央に行ってくれない
.logo-eyecatch に margine: 0 auto 0; 動かない
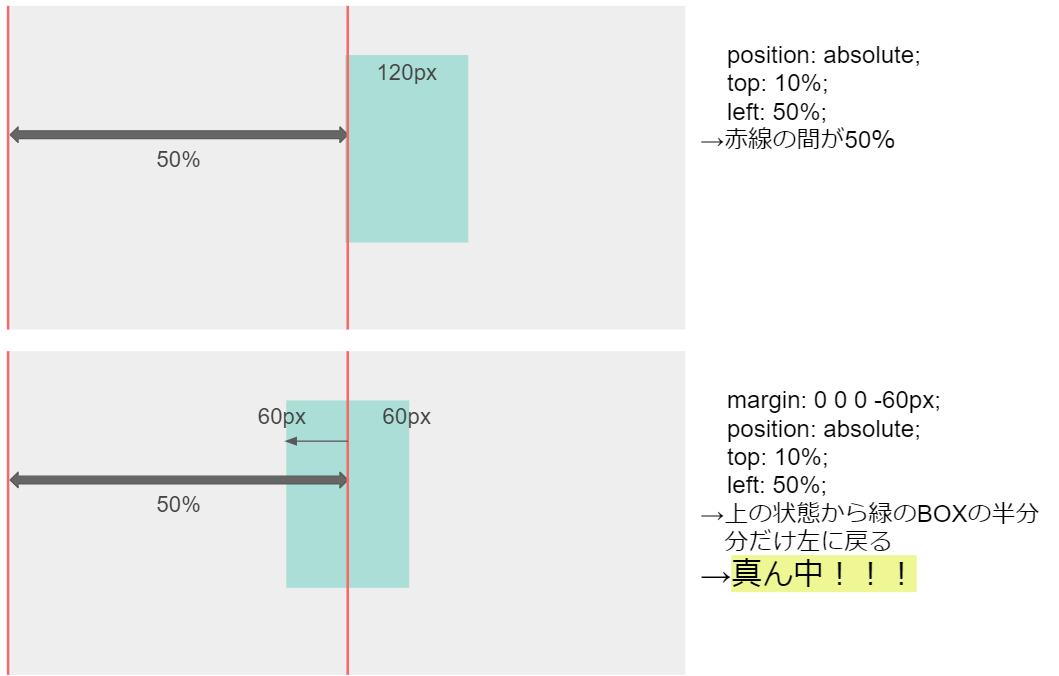
position: absolute; top: 10%; left: 50%; 動いたけどちょっと右・・・
width: 120px; height: auto; margin: 0 0 0 -60px; できた!

こう書くとかなりあっさりできたように見えますが、30分くらい格闘してました・・・
終わってみると過去にも勉強したことある気がするのにな。
書いたコードの履歴残しておかないと何やったか分からなくなりますね。
これからも中央寄せとの闘いは続く気がしますが、その時この記事が役に立てばと思います。