要素が重なって表示されてしまう(position による影響編)
divの高さを指定しているはずが、したのdivが上に上がってきてしまい要素が重なって表示されてしまいました。
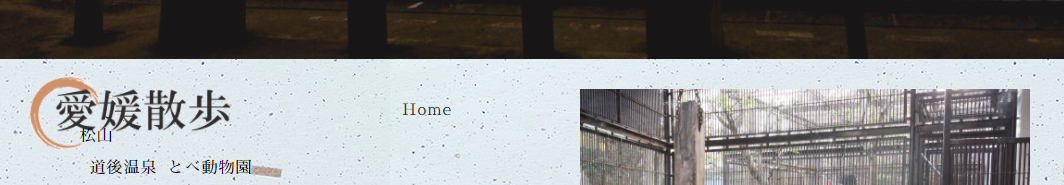
重なって表示された状態(「Home」以下ナビゲーションの上に「松山」に関するコンテンツが表示されてしまってます。)

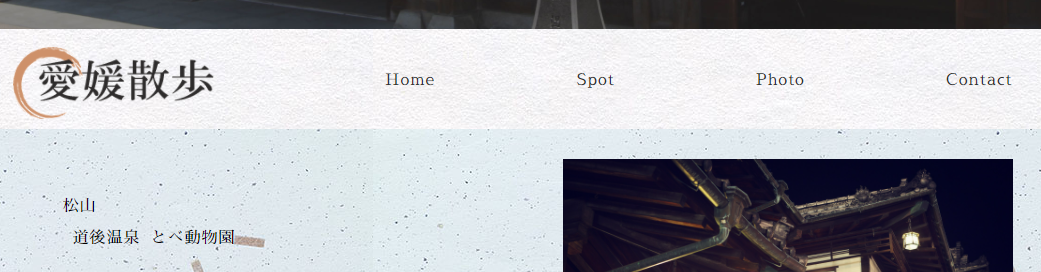
理想の状態

※デザインがイケてないのはお許しください・・・
まず考えたことが以下の2つでCSSを確認してみました。
- navの高さを指定していない?
- navにfloatを使っている?
結果高さの指定もしていて、floatも使っていませんでした。
困った~分かんない~ということでGoogle先生に聞いてみました。
固定配置した要素と、その他の要素が重なってしまうので、marginなどを使って固定配置した要素の高さ分避ける必要があります。
・・・なに?
position:absoluteを設定すると、その要素(#distinctive)の幅や高さの影響を、他の要素は受けなくなります。
なん・・・だと・・・
全く知らなかったのですがpositionで表示位置を固定すると高さが認識されなくなってしまい、下のコンテンツでmargine-top等を指定する必要があるみたいですね。
全く知らないと言いつつ、確実に過去勉強しているはずなので忘れていることが多いと毎日痛感してます・・・><
下の要素にmargine-topを指定したところきちんと表示されました!