margineの相殺
margineでコンテンツ上部に余白を作ったはずなのにぴったりくっついてる・・・
何故・・・?となったので勉強した記憶を掘り起こし「相殺」について思い出しました。
CSSの記述
.news {
margin: 90px 0 90px;
background-image: url('../images/news-bg.jpg');
}
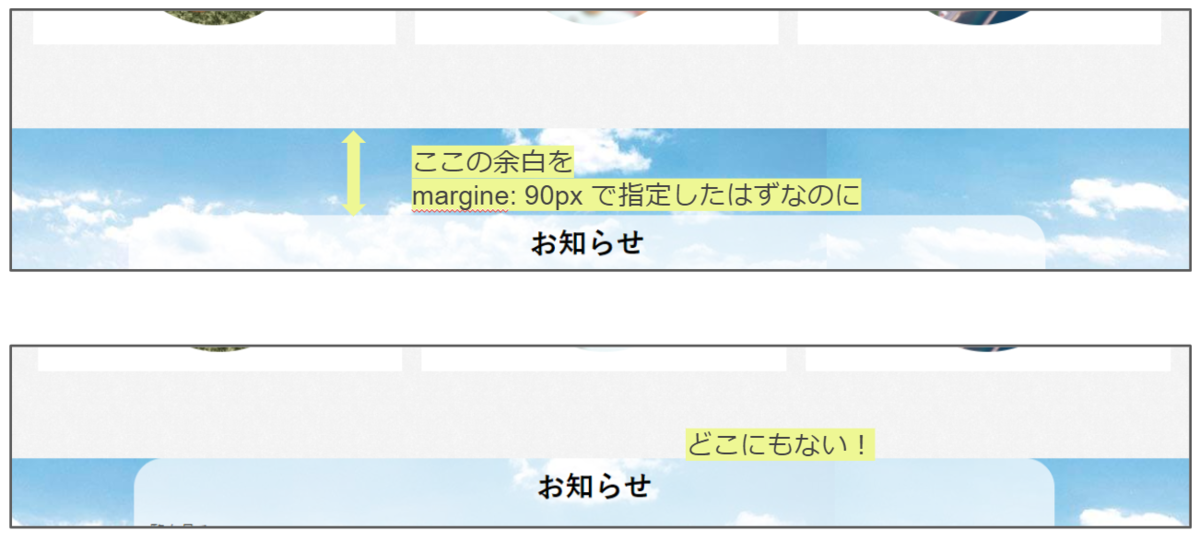
実際の画面表示(上:理想 下:現実、「お知らせ」の上に空の背景の余白がない)

margineの相殺が起きるとき
- 隣接した要素の上下のmargine
- 入れ子になった要素の上下のmargine
その他はこちらの記事が分かりやすいです。
今回の私の場合は「入れ子」でmargineの相殺が起きていたので回避するには以下の2つの方法があるようです。
- 親要素にpadding-topを指定
- 子要素にmargine-topを指定
子要素にmargine-topを指定すると親要素を突き出る場合もあるので今回は親要素にpadding-topを指定し、解決しました。
なんとなく相殺について記憶があったからよかったですが、まったく記憶がなかったら解決までにどのくらい時間がかかっていたんだろう・・・