flex: コンテンツの中で要素の幅を割合で決める
練習でとあるサイトの模写に挑戦したところ、ある section の中に画像が3枚横並びになっていて、ウインドウのサイズとともに伸縮するものがありました。
ディベロッパーツールを見ると
flex: 2;
という見慣れないCSS記述が。
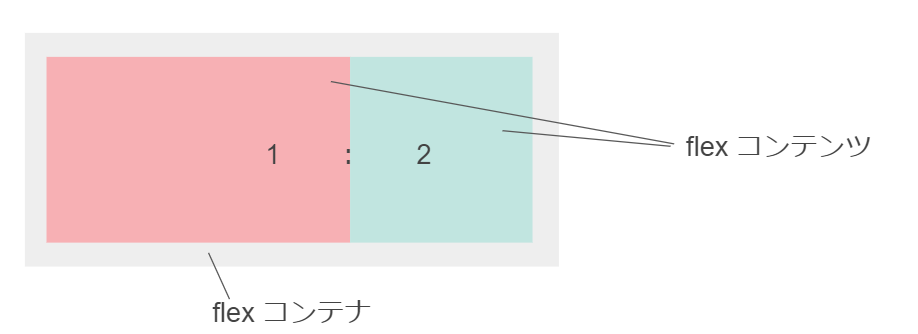
調べたところ flex-grow(flex )というCSSで flex コンテナを1:2のようにサイズを切り分けて flex コンテンツのサイズを表示させることができるようです。

.pink {flex: 2;}
.green {flex: 1;}
こんな記述をCSSに加えるだけで親要素の中で1:2の割合で表示できます。
つまづいたポイントとやったこと
実際のHTMLとCSSはこちらです。
今回は3枚の画像を一つの flex コンテナの中で横並びにしました。
HTML
<div class="topimgL">
</div>
<div class="topimgC">
</div>
<div class="topimg-zousan">
</div>
このCSS記述全く知らなかったのですが私の勉強不足ですね。
コンテンツの横並びやら謎の余白やらは初心者(私含め)の方がつまづくポイントだと思うので早く理解したいのですが何回やっても分からないことが多すぎます・・・